Leerdoelen
- Een ontwerp vertalen naar HTML / CSS
- Leren nadenken over het opdelen van een pagina met html en css
- Zelf een pagina opknippen. (firefox of photoshop)
- CSS maken voor tekst
Opdracht
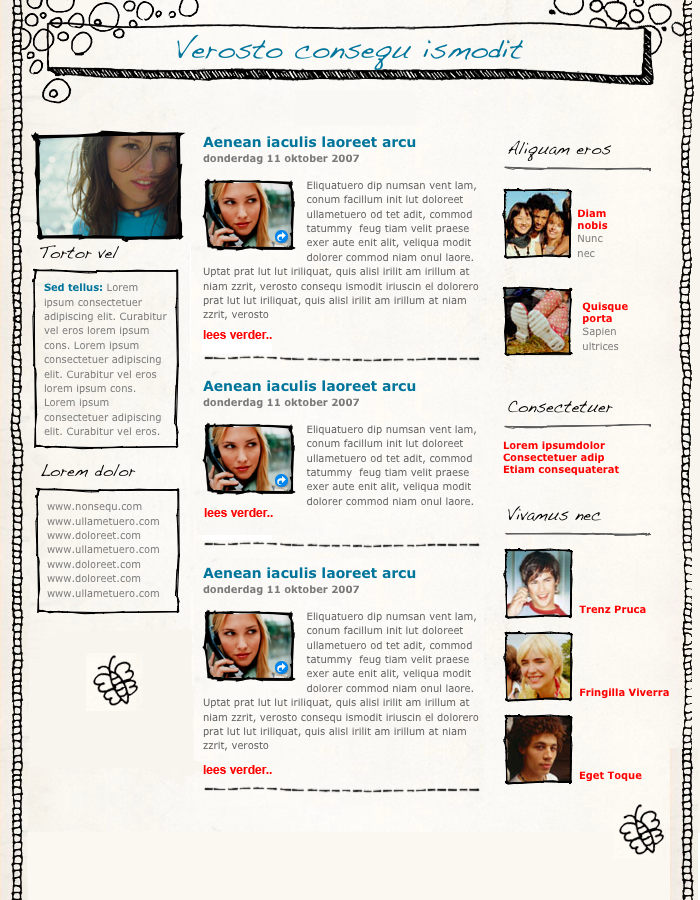
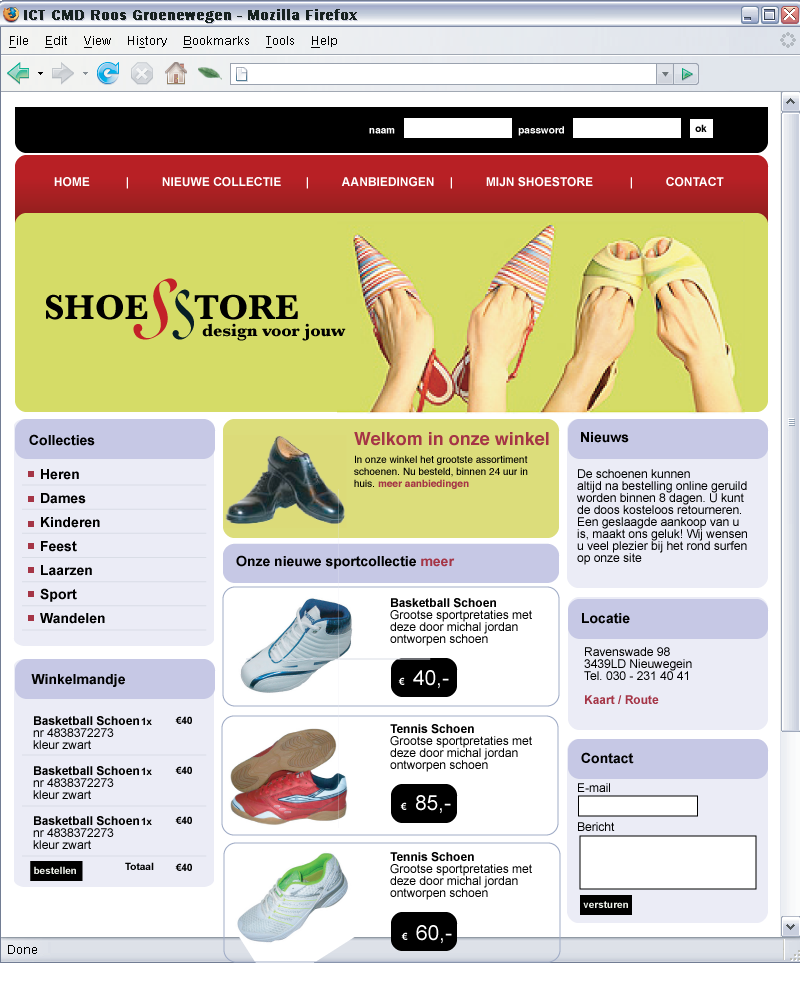
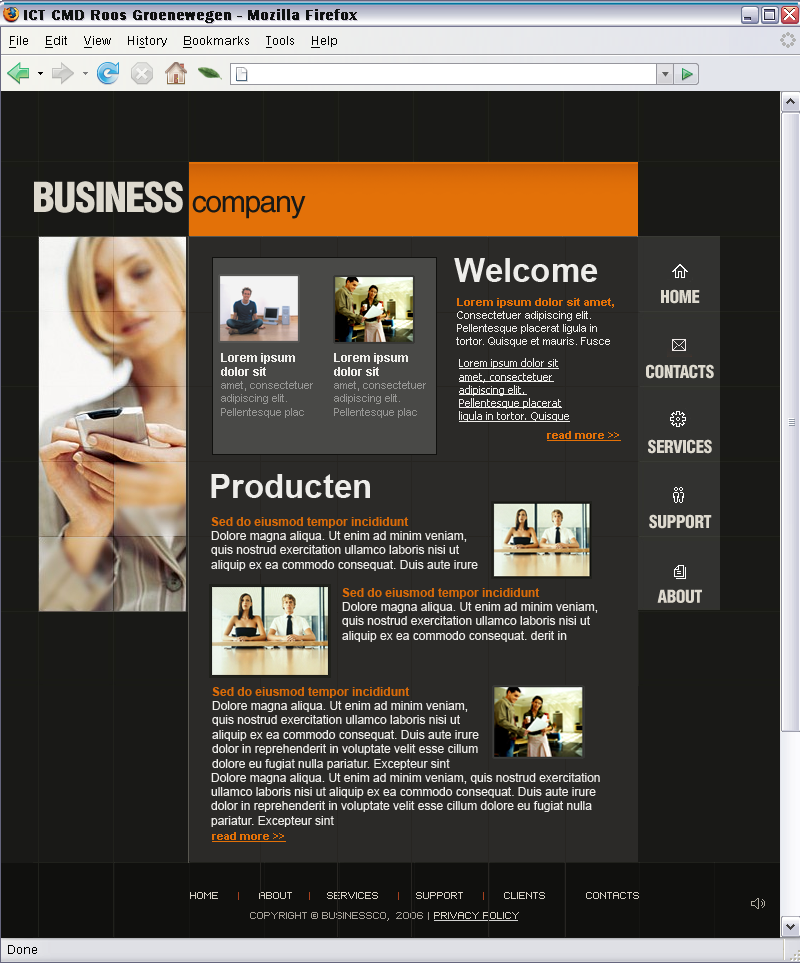
Wanneer je in een ontwerpstudio aan het werk bent als ontwerper, is het tegenwoordig niet meer dan normaal dat je ook de css en de html voor de pagina maakt. Vaak wordt een internetpagina in firefox, photoshop of illustrator ontworpen. Het is een beetje afhankelijk van welk programma de ontwerper het prettigst vind werken. Hieronder drie ontwerpen van drie verschillende ontwerpers. Waar je hieronder ziet zijn tumbnails, met een klik kom je bij het grote origineel. De komende periode heb je de tijd een ontwerp naar keuze te realiseren. De opdracht krijg je al aan het einde van deze periode, zodat je de tijd hebt om hier mee bezig te zijn. De bedoeling is dat de uiteindelijke website zoveel mogelijk lijkt op het orgineel. De website moet werken in firefox en in internetexplorer 6.0.
1. Nieuws-site
2. Portfolio / Blog
3. Community - site
4. Zakelijk - site
Je hoeft van deze websites alleen de hoofdpagina te realiseren. Het is heel erg verleidelijk bij dit soort opdrachten om van elkaar te kopieren. Dit is niet de bedoeling. Het is erg belangrijk dat je hierzelf met worsteld. Alleen door dit een paar keer te doen, krijg je echt inzicht in waar je rekening mee moet houden als je een website bouwt.
Werkwijze
- Knip de afbeeldingen in photoshop los van het voorbeeld document en bewaar deze in een los mapje.
- Maak daarna een "valide" html pagina, met de kale structuur voor dit ontwerp (alle tekst en de belangrijke plaatjes).
- Verdeel deze informatie in de blokken die je denkt nodig te hebben. Gebruik hiervoor div's. Geef de div's duidelijk betekenisvolle namen, zodat je code "semantisch" blijft.
- Deze divs kan je vervolgens met CSS positioneren, zodat je het visule ontwerp zo goed mogelijk realiseert.
Tip: Maak een printje van dit ontwerp en teken met een linaal hoe je denkt dat de informatie in blokken is verdeeld. Schrijf bij elk blok de maten. Dus hoeveel pixels is de linker colom breed en hoeveel de rechter collom?
Alternatieve opdracht
Wanneer je zelf aan websites bouwt in je vrije tijd, is een dergelijke opdracht eventueel ook geschikt om te gebruiken ipv deze. Belangrijk is wel dat deze nog niet gebouwd is. Eerst moet je opbasis van het ontwerp bij je MME docent goedkeuring vragen om deze te gebruiken als vervangende opdracht. Wanneer de website te weinig complexiteit bevat, kan dit reden zijn om de opdracht niet goed te keuren.