Lesbrief beschrijving
Wat gaan we doen dit kwartaal
Flash CS3 !- Eerste twee lessen, de basis van Flash CS3:
- Tekenen
- Animeren
- Resterende lessen voornamelijk ActionScript
- Eenvoudig interactie (buttons)
- Geavanceerde interactie
- Properties
- Hittest
- Video
- Bij de lessen bevelen wij het volgende boek aan:
- Handboek Flash CS3
Peter Kassenaar
Nederlands, ISBN: 9789059403017
- Handboek Flash CS3
- Intro Flash
- De interface
- Tekenen in Flash
- Animeren: motion tween
- Animeren: shape tween
- Animeren: Tint/color tween
Intro Flash
Wat is Flash?- Macromedia Flash is een grafisch multimedia programma speciaal ontwikkeld voor het internet.
- Flash maakt het mogelijk interactieve applicaties of websites op internet te publiceren.
- Flash maakt gebruik van vector graphics (vectoren), dit betekent dat Flash filmpjes eenvoudig zijn te scalen zonder kwaliteits verlies.
- Flash maakt gebruik van een plug-in welke je kunt downloaden via de Adobe website, maar meer dan 95% procent van de mensen hebben deze plug-in al geinstalleerd op hun computer.
Voordelen
- Flash websites zien er altijd gelikt uit! (*duh* :S)
> Voorbeeld van een overdadige Flash website
> Voorbeeld van typische Flash typografie - Flash bestanden zijn klein en daardoor makkelijk te gebruiken op internet
- Flash gebruik je indien de interactie en beleving van een ontwerp meer vereisen dan klikken.
- Flash biedt meer op het gebied van beleving en interactie dan HTML, dus je kunt er goede prototypes in ontwikkelen voor applicaties (bijvoorbeeld: pinautomaat, interfaces voor treinmachinisten van de HSL)
Nadelen
- Het indexeren van Flash websites gaat niet al te goed (HTML is een tekst bestand dus dit is wel te indexeren).
- Je hebt altijd de applicatie Flash nodig om de content te wijzigen (dus je kunt niet altijd vanaf een vakantie adres je webapplicatie bijwerken).
- Volgens usbaility goeroe Jakob Nielsen, leidt Flash juist tot gebruiksONvriendelijke websites. Zie zijn AlertBox column:
Flash 99% Bad



Usability guru: Jakob Nielsen
Flash movie
De bestandsvormen
Een Flash movie bestaat uit meerdere bestandsvormen. In de fla vorm (via File -> Save As) sla je je bronbestand als fla bestand op, bijvoorbeeld animatie.fla.
Om een fla bestand te kunnen maken heb je het programma Flash nodig. Tijdens de lessen maken we dit jaar gebruik van Flash CS3.
Het Flash bronbestand wordt niet 1 op 1 gebruikt om een Flash movie af te spelen, hier gebruik je de swf bestandsvorm voor. (via File -> Publish).
Van het bestand animatie.fla (bijvoorbeeld) wordt dan een runtime version gemaakt in dezelfde map als waar de fla bestandsvorm staat, in dit geval krijg je dan een bestand met de naam animatie.swf.
Om een swf bestand te kunnen bekijken moet je een Flash Movie Player hebben geinstalleerd. Wil je de movie ook in een webbrowser bekijken dan heb je een zgn. Flash Plugin nodig die je gratis kunt downloaden bij Adobe.com.
De interface
Flash heeft een complexe interface met veel panels en mogelijkheden om dingen in te stellen. De belangrijkste onderdelen die je moet kennen zijn:
- Stage
- Timeline
- Tools
- Properties
- Library
- Scenes
Als je je panel indeling van de interface wilt terugzetten naar de standaard instelling, dan kun je dit doen via het menu Window -> Workspace -> Default
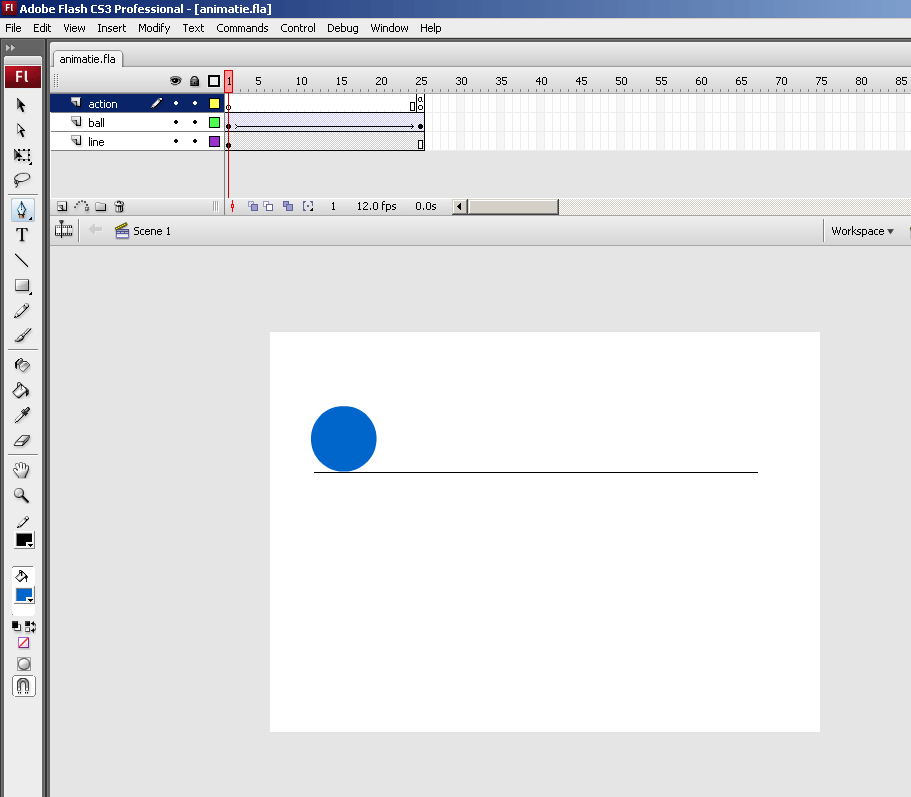
Stage
De stage is bij wijze van spreken je tekenvel. Hierop plaats je de elementen die je zichtbaar wilt hebben voor de gebruiker, zoals teksten, afbeeldingen, buttons, movieclips etc. Hieronder zie je dat er op de stage een blauwe bal en een zwarte lijn zichtbaar zijn.

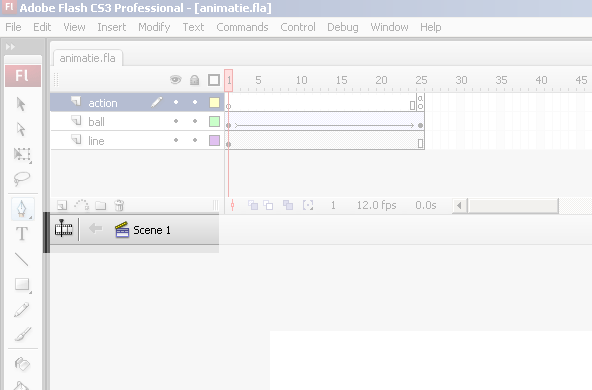
Timeline
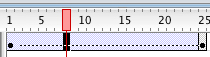
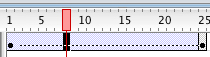
Bovenop het stage panel vind je de timeline. Hier componeer je je animaties. Veranderingen in de animatie geef je aan door middel van keyframes. Je kunt ook meerdere lagen gebruiken, om zo je animatie of interface te structureren en gelaagd op te bouwen. In bijgaand voorbeeld zie je 3 lagen onder elkaar: action, ball en line.
De frames die onder elkaar staan worden tegelijkertijd getoond tijdens het afspelen.
Flash speelt frame gewijs de timeline af volgens een bepaalde snelheid. Deze snelheid ligt default (standaard) op 12 frames per seconde.
Onderstaand voorbeeld duurt dus ongeveer 2 seconden (25 frames gedeeld door 12)

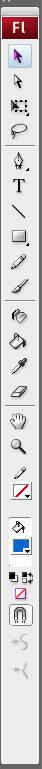
Tools
De gereedschappen waarmee je de tekeningen maakt en bewerkt. Dit panel bevindt zich standaard aan de linkerkant van de stage.

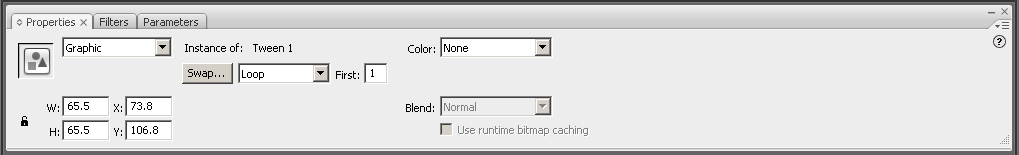
Properties

Afhankelijk van het object of interface element dat je geselecteerd hebt, stel je hier de eigenschappen in van de animatie (motion of shapetween), of object (soort object).
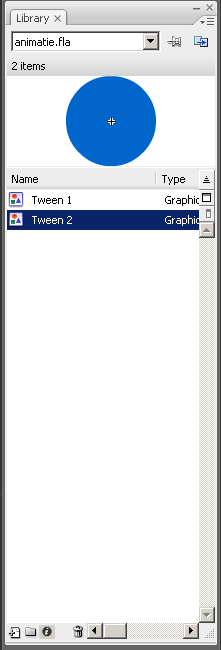
Library

Om een Flash bestand zo compact mogelijk te houden, kun je elementen (ook wel symbols genoemd) hergebruiken. Indien je bijvoorbeeld een button \'home\' hebt gemaakt, dan bewaar je deze in de library (bibliotheek). Iedere keer als je een knop nodig hebt om terug te keren naar \'home\' kun je de knop uit de library gebruiken. Let wel op! Indien je iets verandert aan een symbol in de library, dan worden alle kopieën (instances) op de stage automatisch aangepast.
Er zijn drie soorten symbols:
- Movie Clip
- Button
- Graphic
Scenes

Met behulp van scenes kun je je Flash movie organiseren en verdelen, ze zijn een beetje te vergelijken met hoofdstukken. Echter, de echte professionals gebruiken geen scenes. Zij delen hun applicatie in met movieclips en timelines. Dit omdat iedere scene ook zijn eigen stage heeft dus je hebt meerdere omgevingen waar je in aan het werk bent. Dit kan soms verwarrend zijn.
Vaak zie je scenes terug in eenvoudige games met meerdere levels waarbij ieder level een eigen scene heeft..
Je hebt altijd minimaal 1 scene in een Flash file; er is ook een apart scene panel, deze roep je op met de toetsencombinatie [SHIFT] [F2]
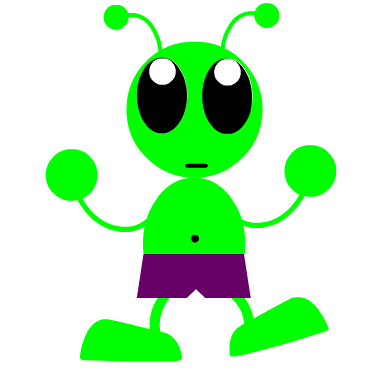
Tekenen

Probeer de tekentools uit, die in het toolmenu zitten aan de linkerkant van het scherm. Probeer de tekening van hierboven na te tekenen. Je mag ook zelf een poppetje bedenken.
Opmerking:
1. Als je een lijn in Flash tekent kun je die verbuigen door met de muis over de lijn te bewegen. Als je goed kijkt zie je het icoontje wijzigen in een pijltje met een bochtje eronder. Dan kan je klikken en de lijn verbuigen in de richting waarop jij de muis sleept. Dit geldt ook bij de randen van vlakken, zoals een vierkant of een cirkel.
2. Het potloodgereedschap heeft een aantal opties. Als je het potloodgereedschap selecteert verschijnen die opties onderaan in het toolpanel. Je kunt hier verschillende lijntypes selecteren. Als je kiest voor de hele hoekige vorm, dan zal Flash als je een lijn tekent daar altijd een zo recht mogelijke lijn van maken. Probeer de verschillende mogelijkheden uit.
Animeren
Tweens
Om iets te animeren zou je voor elke verandering in de animatie een nieuw keyframe kunnen maken. Indien je bijvoorbeeld een vierkant van links naar rechts wilt laten bewegen, dan kun je een reeks keyframes maken, waarin het vierkant iedere keer enkele pixels naar rechts verplaatst wordt. Dit is zoals vroeger animaties gemaakt werden (bijvoorbeeld: Walt Disney's tekenfilms), waar ieder frame in de animatie apart getekend moest worden.
Het maken van een tekenfilm is nogal arbeidsintensief. Ook als je op deze wijze Flash gebruikt, wordt het animeren een tijdrovende activiteit. Gelukkig hebben ze daar iets op bedacht. De sterkste eigenschap van een computer is rekenen. Dus met Flash kun je de animatie tussen een begin en eindpunt laten uitrekenen. Dit is ook waar de naam tween vandaan komt:: "in between".
Er zijn drie verschillende soorten tweens:
- Motion tween
- Tint/color tween
- Shape tween
Voor het maken van een tween moet je enkele stappen doorlopen, die niet altijd even logisch zijn.

Framerate
Normaal bevat een film 24 beelden per seconde, een getekende animatie daarentegen 12 (op deze manier hoefden ze maar de helft van de tekeningen te maken). In Flash staat daarom je framerate standaard op 12. Je kunt deze framerate ook verhogen naar 24 of 25 (PAL). Flash past automatisch de framerate aan naar de processor (dus hoe sneller je computer, hoe vloeiender je animatie).
Hoe werkt het dan met frames?
Indien je framerate 12 is, dan heb je 12 frames nodig om je animatie 1 seconde te laten duren. Denk van te voren goed na welke framerate je wilt gebruiken, de standaard (12) is in feite goed, maar als je vloeiende animaties wilt, dan kun je ook 24 of 25 gebruiken.
Stap 01
Maak in je library een nieuw symbool aan van het type 'Graphic' (klik op het plusje onderaan je Library pallet om een nieuw symbool aan te maken). Let er op dat je dit symbool een duidelijke naam geeft.
Stap 02
Teken een figuur (vierkant of wat dan ook).
Stap 03
De tekening heb je gemaakt in je library; om terug te keren in je scene, klik op het kruimelpad boven je stage (scene 1).
Stap 04
Sleep vervolgens het symbool dat je in je library getekend hebt naar je stage. Je ziet dat je eerste keyframe nu een gevulde stip bevat.
Stap 05
Selecteer vervolgens een ander frame in dezelfde laag. Bijvoorbeeld frame 25. Selecteer uit menu "Insert > Keyframe" of typ F6.
Het symbool dat in frame 1 staat is automatisch gedupliceerd naar dit nieuwe keyframe.
Stap 06
Versleep het symbool in frame 25 naar een andere positie.
Stap 07
Klik op een frame tussen frame 1 en 25 met je rechtermuisknop. Er verschijnt een contextueel menu met als eerste optie: "Create motion tween".
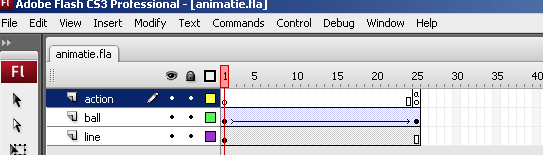
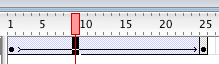
Stap 08
Als alles goed is gegaan, zie je een pijl tussen frame 1 en 25 in een BLAUW vlak:

Indien je geen blauw vlak, maar een groen vlak krijgt heb je geen shape tween van symbolen gemaakt, maar een shape tween (zie verder op)
Indien het niet goed is gegaan, dan zie je een stippellijn tussen de twee keyframes. Verwijder deze en maak je tween opnieuw.

Stap 09
Je kunt eventueel in het property pallet nog een rotatie toevoegen.
Ook kun je een object laten 'schalen' door bijvoorbeeld in het laatste keyframe het object te vergroten.
Stap 10
Test je animatie door op de 'return' toets te drukken of ctrl-return voor een preview.
Om een color tween te maken, dien je dezelfde stappen te doorlopen als een motion tween. In het voorbeeld hierboven, beweegt het object, maar je zou ook kunnen overwegen het object stil te laten staan. Om kleurverloop aan te maken, dien je het object in het eerste en laatste keyframe een verschillende kleur (tint) of transparantie (alpha) te geven. Selecteer het object in het eerste of laatste keyframe en wijzig in het property pallet de waardes bij 'color'.
Stap 01
In tegenstelling tot een motion of color tween, dient de vorm die wilt gaan 'shape tweenen' NIET in de library te staan. Indien je een symbol uit de library gebruikt, dan kun je deze geschikt maken voor een shape tween door deze uit de bibliotheek in je stage te slepen en vervolgens uit het menu "Modify > Break apart' (ctrl+b) te selecteren.
Stap 02
Teken een figuur (vierkant of wat dan ook) in frame 1.
Stap 03
Selecteer vervolgens een ander frame in dezelfde laag. Bijvoorbeeld frame 25. Selecteer uit uit menu 'Insert > Keyframe'. Teken nu een ander figuur (een cirkel bijvoorbeeld).
Stap 04
Klik op een frame tussen frame 1 en 25 met je linkermuisknop. Selecter in je property pallet bij 'tween' de optie 'Shape'.
Stap 05
Als alles goed is gegaan, zie je een pijl tussen frame 1 en 25 in een groen vlak:

Indien het niet goed is gegaan, dan zie je een stippellijn tussen de twee keyframes.

Stap 06
Test je animatie door op de return toets te drukken of ctrl-return voor een preview.
Werkwijze
Tips en trukenStructuur en organisatie
Een goede Flash file is een georganiseerde en gestructureerde Flash file! Geef een duidelijk naam aan je lagen (in de timeline) en je symbols (in de library).
In je library bevat je symbol van het type movie clip veelal de afkorting 'mc' (bijvoorbeeld: 'mcIntro' of 'mc_intro').
De meeste Flash profs hebben een vaste indeling van hun lagen. Deze is als volgt:
1e laag is labels
2e laag is actions
3e laag is buttons
4e laag en meer is movieclips
We komen later op deze indeling terug als we meer met action script gaan doen.
The Library
Indien je dingen maakt in Flash, dan kun je deze het beste direct in de Library plaatsen. Op deze wijze kun je elementen hergebruiken. Dit geldt ook voor animaties die je in je scene maakt. Het is veel handiger om een animatie in een movie clip te plaatsen op deze wijze kun je de animatie hergebruiken. Probeer dus een animatie in zoveel mogelijk verschillende objecten te verdelen (maar ook weer niet zoveel dat het verwarrend wordt). De essentie van de library is, is dat je elementen kunt hergebruiken.
Testen
Je kunt je movie testen door op de return toets te drukken. De movie wordt dan afgespeeld in de editor. Indien je een echte preview wilt, gebruik dan de toetsen combinatie: ctrl+return.
Links
Echoecho.com: Flash tutorialOndanks dat deze website een oude versie van Flash beschrijft, zijn de tutorials nog steeds bruikbaar.
> www.echoecho.com/flash.htm
Flashkit
Flash Kit is één van de grootste Flash resource guides. Deze site bevat vele voorbeelden, online tutorials, help forums, sound effects en andere nifty widgets.
> www.flashkit.com
The history of Flash
Will je meer weten over het ontstaan en de geschiedenis van Flash? Bezoek dan deze website:
> www.macromedia.com/macromedia/events/john_gay
Tip: Zie ook de help file van Flash, deze bevat ook enkele tutorials en voorbeelden
en natuurlijk het boek (zie boven)